Как добавить на сайт карту Google28.10.2011 00:00
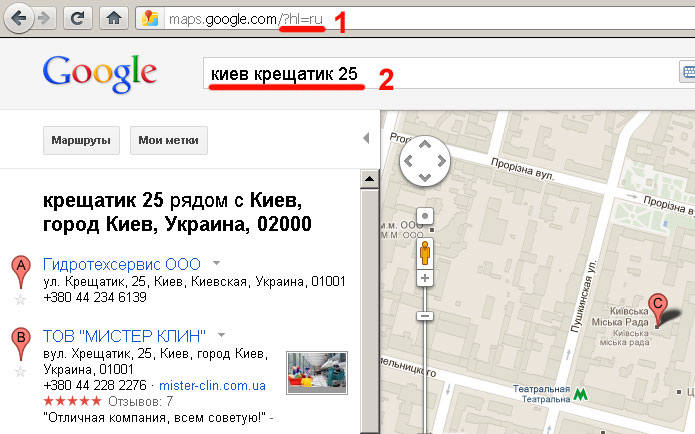
Необходимо перейти на сайт карт Google http://maps.google.com?hl=ru (hl=ru - это русский язык интерфейса). Набрать адрес. Тут может понадобиться ввести страну, город, улицу, номер дома. После нажатия на кнопку "Поиск" на карте будет искомый адрес.

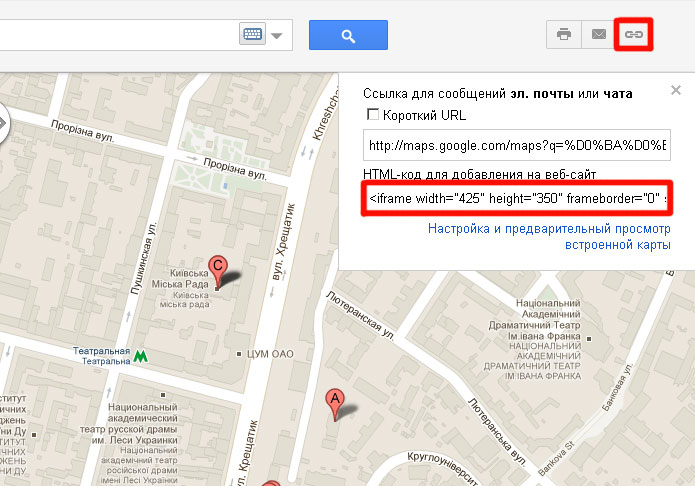
В верхнем правом углу есть иконка "цепь". Если на неё нажать, появляется окно, в котором есть коды для вставки на сайт. Можно просто скопировать "HTML код для добавления на веб-сайт", а можно нажать на ссылку "Настройка и предварительный просмотр встроенной карты", по которой откроется еще одно окно.

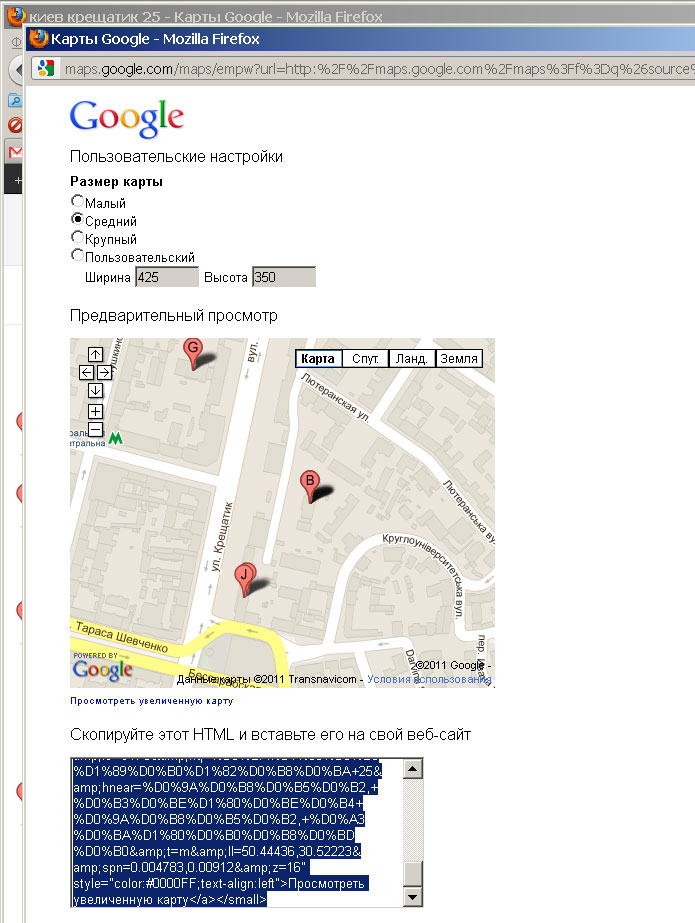
В открывшемся окне можно тонко настроить визуальное представление карты.

Здесь можно указать точный размер "окна" карты, выбрать масштаб и оконачательно спозиционировать карту, и скопировать код.
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.com/maps?f=q&source=s_q&hl=ru&geocode=&
q=%D0%BA%D0%B8%D0%B5%D0%B2+%D0%BA%D1%80%D0%B5%D1%89%D0%B0%D1%82%D0%B8%D0%BA+25&
aq=&sll=37.0625,-95.677068&sspn=52.107327,66.445312&vpsrc=6&ie=UTF8&
hq=%D0%BA%D1%80%D0%B5%D1%89%D0%B0%D1%82%D0%B8%D0%BA+25&
hnear=%D0%9A%D0%B8%D0%B5%D0%B2,+%D0%B3%D0%BE%D1%80%D0%BE%D0%B4
+%D0%9A%D0%B8%D0%B5%D0%B2,+%D0%A3%D0%BA%D1%80%D0%B0%D0%B8%D0%BD%D0%B0&t=m&
ll=50.44421,30.521758&spn=0.004783,0.00912&z=16&output=embed"></iframe>
<br /><small><a href="http://maps.google.com/maps?f=q&source=embed&hl=ru&geocode=&
q=%D0%BA%D0%B8%D0%B5%D0%B2+%D0%BA%D1%80%D0%B5%D1%89%D0%B0%D1%82%D0%B8%D0%BA+25&
aq=&sll=37.0625,-95.677068&sspn=52.107327,66.445312&vpsrc=6&ie=UTF8&
hq=%D0%BA%D1%80%D0%B5%D1%89%D0%B0%D1%82%D0%B8%D0%BA+25&
hnear=%D0%9A%D0%B8%D0%B5%D0%B2,+%D0%B3%D0%BE%D1%80%D0%BE%D0%B4+%D0%9A%D0%B8%D0%B5%D0%B2,
+%D0%A3%D0%BA%D1%80%D0%B0%D0%B8%D0%BD%D0%B0&t=m&
ll=50.44421,30.521758&spn=0.004783,0.00912&z=16" style="color:#0000FF;text-align:left">
Просмотреть увеличенную карту</a></small>
Если внимательно посмотреть, то видно, что код состоит из двух частей - <iframe> и <small>. <iframe> - это собственно карта, а <small> - дополнительная ссылка, которую при желании можно убрать.
Как выглядит реализация этого кода окончательно:
Продвинутые вебмастера, знающие HTML, заметят, что можно "поиграться" параметрами, как например, добавить рамку, указать точный размер iframe для удобства. И, как было сказано выше, можно убрать код после <br /><span>, он не влияет на карту.
Последние 10:
- Что нужно знать дизайнеру про современный, адаптивный дизайн
- Шрифты для сайта можно взять на Google Fonts
- Микроданные или как улучшить интернет магазин
- Dublin Core или что еще можно написать в meta тэгах
- Что такое хостинг
- Сделать динамический баннер без FLASH
- Добавить на сайт карту от Yandex.Карты через API
- Как добавить на сайт карту Google
- СМС биллинг. Простая монетизацая сайта при помощи SMS
- SMS сервис для сайта, рассылки SMS