Как добавить на сайт карту от Яндекс.Карты30.09.2010 00:00
Краткая пошаговая инструкция с картинками, как быстро добавить на сайт карту от Яндекс.Карты.
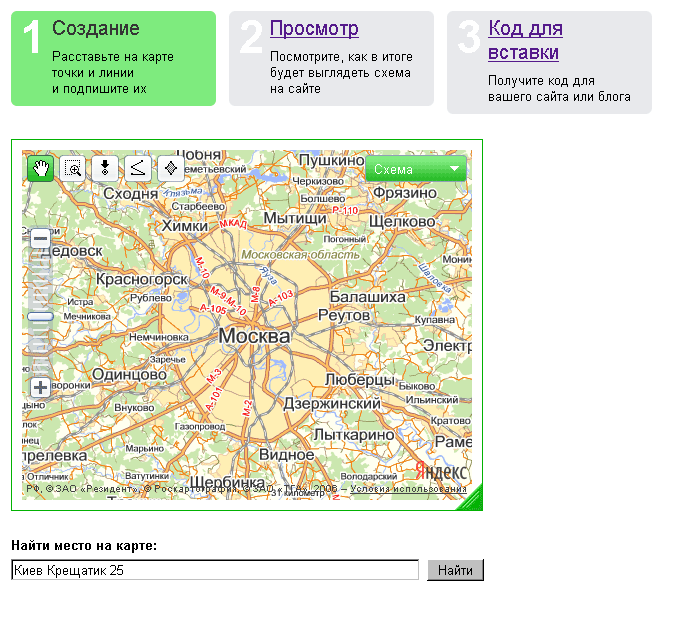
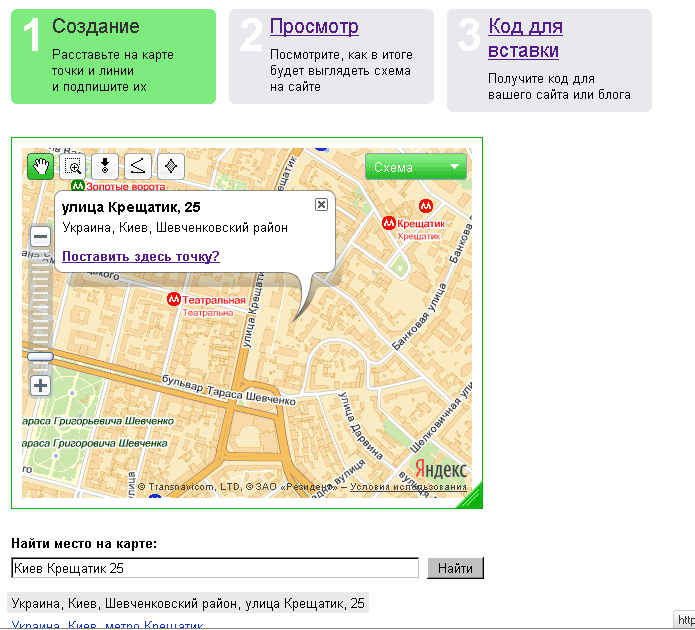
1. У Яндекса есть "Конструктор схем проезда", который находится по ссылке http://api.yandex.ru/maps/tools/constructor/ . Нужно набрать ваш адрес. Я живу в Украине, поэтому набираю Киев Крещатик 25, это центр города.

Конечно же, изменения на карте будет видно, если нажать на кнопку "Найти".

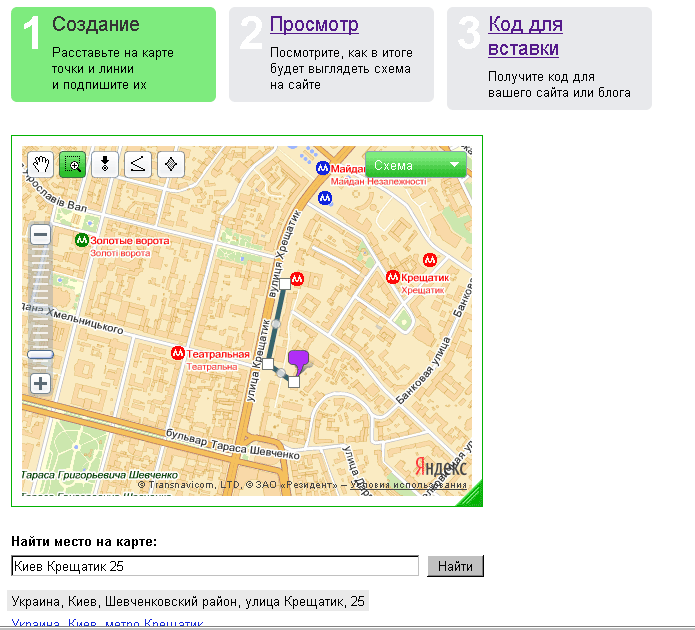
2. Нужно позиционировать карту так, как вы хотите, выбрать масштаб, а также поставить точки и проложить маршруты. Надеюсь, этот этап будет достаточно простым. У кого совсем мало времени, подскажу: слева вверху расположены иконки. 3-я для проставления точки (можно сделать надпись и выбрать цвет точки), и 4-я иконка- нарисовать маршрут. Для окончания маршрута нужно нажать на квадратике, появится выпадающее меню, там можно выбрать пункт "Завершить" либо "Удалить".

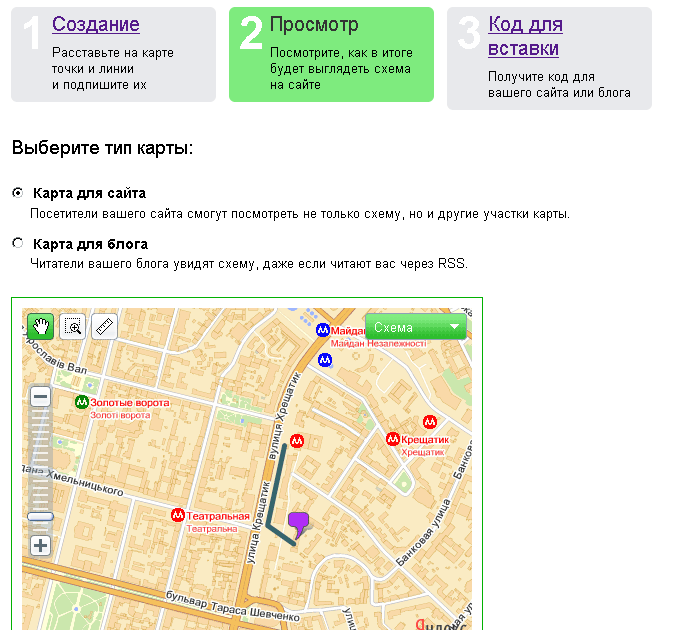
Когда карта у вас готова, можно переходить к следующему пункту верхнего меню - "Просмотр". Там все понятно, за исключением опции "для блога". Оставим это для более любознательных вебмастеров.

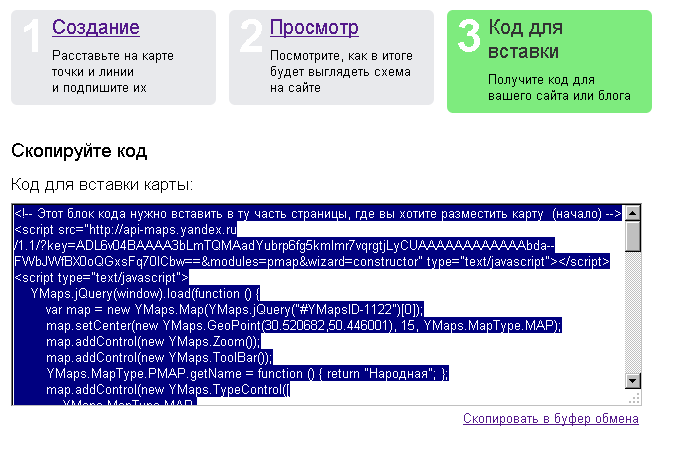
3. Последний шаг- "Код для вставки". Здесь тоже обычно трудностей не возникает. На каком сайте будет код вы наверняка знаете, как и можете прочитать соглашение. Люди грамотные обычно читают соглашения, я же хочу привести выдержку об ограничениях.
2.3.6. ОГРАНИЧЕНИЯ. Используя Сервис, Пользователь не имеет права:
2.3.6.1. Изменять, декомпилировать и/или каким либо образом модифицировать программный код, полученный посредством Сервиса.
2.3.6.2. Удалять, скрывать или модифицировать любые содержащиеся в Сервисе или Данных товарные знаки, логотипы, ссылки или иные указания на Правообладателей, равно как и любые другие уведомления и/или информацию, передаваемые Сервисом вместе с Данными.
2.3.6.3. Создавать на основе Сервиса системы мониторинга транспортных средств, отображающих информацию в реальном времени, и любые другие услуги, связанные с управлением и диспетчеризацией транспортных средств.
2.3.6.4. Использовать любые автоматические программы или устройства для получения API-ключа.
2.3.6.5. Сохранять, обрабатывать и видоизменять полученные через Сервис Данные (включая результаты геокодирования), за исключением случаев временного хранения (кэширования) результатов геокодирования исключительно для целей улучшения функциональности и работоспособности Сервиса и только для использования в рамках возможностей, предоставляемых Сервисом.
2.3.6.6. Использовать Сервис для создания интернет-сервисов, нарушающих законодательство РФ, права и законные интересы третьих лиц, а также противоречащих требованиям п. 4 Пользовательского соглашения Яндекса.
2.3.7. Изменения и версии. Яндекс оставляет за собой право изменять/исправлять или обновлять Сервис в любой момент, без предварительного уведомления Пользователей. При выпуске очередной стабильной версии Яндекс сообщает о её выпуске на веб-страницах Сервиса. После выпуска новой версии Яндекс не гарантирует стабильность и продолжительность работы устаревшей версии. Пользователь, не согласный использовать обновленную версию Сервиса, может либо продолжать на свой страх и риск использовать устаревшую версию Сервиса, либо прекратить использование Сервиса, удалив соответствующий код с сайта (-ов) Пользователя.
2.3.8. Реклама. Яндекс оставляет за собой право включить рекламные материалы по своему усмотрению в состав Данных, предоставляемых и отображаемых Сервисом.
Если кратко- не нарушать ЗАКОНЫ РФ, следить за кодом, которым может устареть, и не обижаться, если на карте появится реклама.
Для корректного отображения карты Яндек ввел ключ доступа к сервису, котрый для каждого сайта свой, индивидуальный.
4. Копируем код, вставляем себе на сайт.

Просто? Достаточно просто для любого вебмастера. Только нужно учесть, что если в движке сайта используется визуальный редактор наподобие TINYMCE, его нужно настроить на вставку кода <script>, который по умолчанию обычно отключают.
Последние 10:
- Что нужно знать дизайнеру про современный, адаптивный дизайн
- Шрифты для сайта можно взять на Google Fonts
- Микроданные или как улучшить интернет магазин
- Dublin Core или что еще можно написать в meta тэгах
- Что такое хостинг
- Сделать динамический баннер без FLASH
- Добавить на сайт карту от Yandex.Карты через API
- Как добавить на сайт карту Google
- СМС биллинг. Простая монетизацая сайта при помощи SMS
- SMS сервис для сайта, рассылки SMS